Monday, 31 October 2011
brief developments.....
Labels:
Boards,
BRIEF 1,
Collaboration,
ougd301,
Waitrose Picnic
Evaluation of my briefs so far....
I have decided to have a quick reflection on all my briefs so that I can see where I am with each of them. I am content with my progress so far with these projects. My competition will be decided by wednesday when all of the briefs have been released.
I have also decided to try to pitch for a fashion branding and surface pattern designer branding briefs as well as the fashion illustration/branding collaboration with Dutch. Depending on their outcomes and depending on how much input I will be required to have on my collaboration with dutch, will determine which of these three will be a main brief and which remaining two will be sideline briefs.
Labels:
Boards,
BRIEF 1,
BRIEF 3,
Collaboration,
Evaluation,
ougd301,
Waitrose Picnic
Sunday, 30 October 2011
Bonfire night posters
This week my brief for social was to design a poster for bonfire night at Chris's other pub in Bradford, The Monkey. This gives me an opportunity to get my work seen somewhere outside of Leeds and if the pub owner likes it it could lead to other commissions.
Chris specified the copy and the imagery - he wanted fireworks and a bonfire below.
As I was only able to source images from the internet and he wants the posters at least a3, I was forced to be a bit more creative with my photoshop skills. I found a few tutorials on feathering and layering images and I think I managed to make these fairly low quality images look quite vibrant. I think that this is a really useful skill that I will definitely develop.
These are the two google images I used :
This is my finished background :
Tuesday, 25 October 2011
Manchester book fair
Friday, 21 October 2011
crit feedback
Labels:
Boards,
BRIEF 1,
BRIEF 3,
Collaboration,
crits,
ougd301,
Waitrose Picnic
business card development
I have decided to slighly re-design my business cards so that they reflect the Ponya branding I have developed for the book fair. I plan to have these left my by work so that people who are interested in my design work at the book fair can take away my contact details for free. I think that using black and white will help people associate the two things together.
Reverse of price tags for book fair
I have been working on my designs for the reverse of the Ponya price tags (tote bags). I need to include the price and a link to my website. Although I am developing the brand identity as part of my project, as this is a live brief and an opportunity to network for the benefit of my own practice, I feel it is necessary to include some kind of link back to me. I played with a few ideas until I created something that I felt suited the style and the format of the tag. I plan to print them on vinyl sticker to add another texture (proposal would be that this would be die cut).
experimentation with blue for logo
I think the blue on the alternative menu design works really well so I am trying to inject this colour to this design...
I think that it doesn't work when just a flat colour, but manipulating the existing logo to have more or a blue tint to it definitely looks better.
Web session 1
- Internet created 1990 by Tim Bernard Lee (Brit) and a Belgian dude
- They used to work for CERN (Hadron Collider)
- First ever server was a NeXT server - Created by Steve Jobs after being sacked from Apple - then earn't enough money to buy Apple.
- HTML (hyper text markup language)
- URL = Domain name
- WYSIWIG - what you see is what you get
- Dreamweaver can only accurately show you what your website will look like if it's html - css it struggles.
- Java script (plug ins) - hard to hand code - but you can steal and customise existing pieces of java script.
- It's okay to re-use other peoples java script
- CMS : content management system (like facebook - constantly updating)
Two kinds of website :
- Static website - less useful - nothing ever changes (e.g.ads)
- Dynamic website - interactive
Working with a client :
- sketch out design (scan) and site map
- draw up contract
- no more than 3 changes to the design (after the sketch has been agreed)
- After 3 they have to pay per hour
- make sure ALL pages link to one another
- get client to put together some inspirations (e.g.
- create swatches of the colour palette you are going to use (with hex codes) before you start
- choose fonts and font sizes before you start
- £500 for diy website - basic - took simon 6 hours - without working with a coder and creating something really complicated should really charge more than this. (£200-£700).
- Promotion - word of mouth only gets enough business.
- Most websites are 800px x 600px - follows 1990's guidelines.
- breaking these guidelines is more interesting...
- e.g. scroll left to right rather than up and down
- buttons tend to be square/rectangle (rather than shaped) because html responds to this. This is changeable in CSS.
- Need to make sure you website works accross multiple browsers - including iphone screen.
MAKING A WEBSITE IN DREAM WEAVER
-Never use numbers/glyphs/spaces/caps/no more than 8 characters
- They used to work for CERN (Hadron Collider)
- First ever server was a NeXT server - Created by Steve Jobs after being sacked from Apple - then earn't enough money to buy Apple.
- HTML (hyper text markup language)
- URL = Domain name
- WYSIWIG - what you see is what you get
- Dreamweaver can only accurately show you what your website will look like if it's html - css it struggles.
- Java script (plug ins) - hard to hand code - but you can steal and customise existing pieces of java script.
- It's okay to re-use other peoples java script
- CMS : content management system (like facebook - constantly updating)
Two kinds of website :
- Static website - less useful - nothing ever changes (e.g.ads)
- Dynamic website - interactive
Working with a client :
- sketch out design (scan) and site map
- draw up contract
- no more than 3 changes to the design (after the sketch has been agreed)
- After 3 they have to pay per hour
- make sure ALL pages link to one another
- get client to put together some inspirations (e.g.
- create swatches of the colour palette you are going to use (with hex codes) before you start
- choose fonts and font sizes before you start
- £500 for diy website - basic - took simon 6 hours - without working with a coder and creating something really complicated should really charge more than this. (£200-£700).
- Promotion - word of mouth only gets enough business.
- Most websites are 800px x 600px - follows 1990's guidelines.
- breaking these guidelines is more interesting...
- e.g. scroll left to right rather than up and down
- buttons tend to be square/rectangle (rather than shaped) because html responds to this. This is changeable in CSS.
- Need to make sure you website works accross multiple browsers - including iphone screen.
MAKING A WEBSITE IN DREAM WEAVER
-Never use numbers/glyphs/spaces/caps/no more than 8 characters
create new html. site
to link to route folder : site>new site>
this should now show in the files panel
link server : when you buy website you will be sent the details to add to this page to make your site go live
Home page must be saved as index.
Html tables must add up - like a jigsaw - cells in a table must be specific size to fit into the table.
create a table :
good practice to add 0's rather than leave boxes blank
Some browsers read blank as 1
table so far...
have to edit height in code - space after width>select heigh and edit
  means 'nothing'
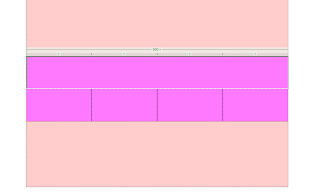
Change bg colour so can see shape in the live preview
star after file name means it hasnt been saved since changes have been made :
SAVE webpage then preview in safari.
10px gap between design and top of screen is impossible to remove in html - can in css
default alignment is left - changeable in code or design mode.
To create table inside table - click inside table and then insert>table again.
go to code - add height
Merge cells
(add colour)
too bump up boxes and make it add up - click on bottom cell- add table then change height to 400px in code....
colour each section to make it easier to differentiate between them while working :
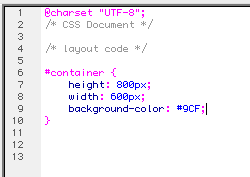
CSS WEBSITE
site>new site> link to new css route folder
html works by - separate pages of code
css - one page of code (style sheet)
create new html page and save, then create new css file and link to css route folder.
save as 'style sheet'
to link style sheet to html site - on html site go to icon and link to css site
'notes' can be used to organise css - e.g. /* css document */ (in grey) = the note doesn't show on the site
Creating a 'div'
alt + 3 creates a # symbol
wrapper/container means table (equiv. in html)
curly bracket { brings up all the specifications possible.
using spaces and new lines keeps it tidy.
semi colon finishes it ;
add width and close with }
CODE IN HTML :
space it out to make it clear to read
add 'div' to code - as you type in div id=" it will bring up 'container)
add </ and it will bring up </div> to close
make sure close brackets!
too add colour to box on stylesheet after width> space> background colour
(semi colon to close)
This should then change colour of box in html design view
(dimensions of box were wrong - switched round dimentions in css and saved ) =
to centralize box add 'position' to style sheet
chose 'absolute'
this allows you to remove gap between table and top of page (absolute positioning)
KEEP SAVING TO PREVIEW IN HTML!!!!!!
safari preview:
to centralize :
Margin-left = minus half of full width
design view will probably no longer work - dreamweaver can't handle it
refresh browser if live safari view doesnt add up
add this to css
then edit in html code - insert div inside container div- use tab key to tab in new div to make it clear
new preview :
Subscribe to:
Posts (Atom)